Kern (typography) on:
[Wikipedia]
[Google]
[Amazon]
 In
In
 The source of the word ''kern'' is from the French word , meaning "projecting angle, quill of a pen". The French term originated from the Latin , , meaning "hinge". In the days when all type was cast
The source of the word ''kern'' is from the French word , meaning "projecting angle, quill of a pen". The French term originated from the Latin , , meaning "hinge". In the days when all type was cast
 Automatic kerning refers to the kerning applied automatically by a program, as opposed to no kerning at all, or the kerning applied manually by the user. There are two types of automatic kerning: ''metric'' and ''optical''. With metric kerning, the program directly uses the values found in the kerning tables included in the font file. Most systems with typographic features today provide this type of kerning. Optical kerning, on the other hand, is available only in the more advanced systems. With optical kerning, the program uses an algorithm to calculate, from their outlines, the optimal spacing for each pair of consecutive characters. With both types of automatic kerning, the system usually permits the user to specify a minimum font size for applying kerning, if the user feels that kerning is unnecessary for smaller font sizes.
With metric kerning, in a text that uses several fonts, the program must decide which kerning table to use when two consecutive characters belong to different the table from the font of the first character, or the second or to avoid kerning altogether. In this case, optical kerning is preferable. A common situation occurs when italic text ends with a roman symbol (right parenthesis or quotation mark, question mark, etc.) and the last letter's slant clashes with the symbol.
Manual kerning, available in some systems, permits the user to override the automatic kerning and to apply any kerning value directly to a pair of characters in a particular place in the text. When not available, this feature can be simulated by using, for those two characters, the function that modifies the space between characters in a block of text (usually called tracking).
When employed by a skilled person, manual kerning will usually give better results than optical kerning; for example, some characters that may appear to an algorithmic comparison to be spaced very closely together may appear to a human reader too far apart, especially when the only element of a glyph that is “too close” is a
Automatic kerning refers to the kerning applied automatically by a program, as opposed to no kerning at all, or the kerning applied manually by the user. There are two types of automatic kerning: ''metric'' and ''optical''. With metric kerning, the program directly uses the values found in the kerning tables included in the font file. Most systems with typographic features today provide this type of kerning. Optical kerning, on the other hand, is available only in the more advanced systems. With optical kerning, the program uses an algorithm to calculate, from their outlines, the optimal spacing for each pair of consecutive characters. With both types of automatic kerning, the system usually permits the user to specify a minimum font size for applying kerning, if the user feels that kerning is unnecessary for smaller font sizes.
With metric kerning, in a text that uses several fonts, the program must decide which kerning table to use when two consecutive characters belong to different the table from the font of the first character, or the second or to avoid kerning altogether. In this case, optical kerning is preferable. A common situation occurs when italic text ends with a roman symbol (right parenthesis or quotation mark, question mark, etc.) and the last letter's slant clashes with the symbol.
Manual kerning, available in some systems, permits the user to override the automatic kerning and to apply any kerning value directly to a pair of characters in a particular place in the text. When not available, this feature can be simulated by using, for those two characters, the function that modifies the space between characters in a block of text (usually called tracking).
When employed by a skilled person, manual kerning will usually give better results than optical kerning; for example, some characters that may appear to an algorithmic comparison to be spaced very closely together may appear to a human reader too far apart, especially when the only element of a glyph that is “too close” is a
 Contextual kerning refers to positional adjustment that depends on more than two consecutive glyphs. For example, the spacing of a certain glyph may depend not only on the preceding glyph (as in ordinary kerning) but also on the one following it. Although rarely implemented in ordinary documents, contextual kerning is a concern in quality typography.
An example of a situation that demands contextual kerning in the Minion Pro font is the sequence of three characters ''f.”'' (''f'', period, quotation mark), as is often found at the end of a quotation. Using the font's kerning tables, the quotation mark is too close to the ''f'', although without the period between them their spacing is adequate. The period, in other words, reduces their spacing instead of increasing it. The explanation is this: without the period, their kerning is a positive 121 (expressed as 1,000 units/em). The period's width is 228, but the kerning between ''f'' and the period is −5, and between the period and the quotation mark −138. The total is a positive 85, as opposed to the original 121: a net loss of 36 units, which explains why the quotation mark is now closer to the ''f''. Contextual kerning would recognize the sequence of three characters, and would increase one or both inter-character spaces. A similar problem exists with the letters ''F'', ''P'', ''T'', ''V'', ''W'', and ''Y''; with comma rather than period; or with single rather than double quotation mark.
Contextual kerning is supported by the OpenType font format, but few font designers implement it, and probably no
Contextual kerning refers to positional adjustment that depends on more than two consecutive glyphs. For example, the spacing of a certain glyph may depend not only on the preceding glyph (as in ordinary kerning) but also on the one following it. Although rarely implemented in ordinary documents, contextual kerning is a concern in quality typography.
An example of a situation that demands contextual kerning in the Minion Pro font is the sequence of three characters ''f.”'' (''f'', period, quotation mark), as is often found at the end of a quotation. Using the font's kerning tables, the quotation mark is too close to the ''f'', although without the period between them their spacing is adequate. The period, in other words, reduces their spacing instead of increasing it. The explanation is this: without the period, their kerning is a positive 121 (expressed as 1,000 units/em). The period's width is 228, but the kerning between ''f'' and the period is −5, and between the period and the quotation mark −138. The total is a positive 85, as opposed to the original 121: a net loss of 36 units, which explains why the quotation mark is now closer to the ''f''. Contextual kerning would recognize the sequence of three characters, and would increase one or both inter-character spaces. A similar problem exists with the letters ''F'', ''P'', ''T'', ''V'', ''W'', and ''Y''; with comma rather than period; or with single rather than double quotation mark.
Contextual kerning is supported by the OpenType font format, but few font designers implement it, and probably no
 The
The
typography
Typography is the art and technique of Typesetting, arranging type to make written language legibility, legible, readability, readable and beauty, appealing when displayed. The arrangement of type involves selecting typefaces, Point (typogra ...
, kerning is the process of adjusting the spacing between characters in a proportional font, usually to achieve a visually pleasing result. Kerning adjusts the space between individual letterform
A letterform, letter-form or letter form is a term used especially in typography, palaeography, calligraphy and epigraphy to mean a letter (alphabet), letter's shape. A letterform is a type of glyph, which is a specific, concrete way of writing a ...
s while tracking
Tracking may refer to:
Science and technology Computing
* Tracking, in computer graphics, in match moving (insertion of graphics into footage)
* Tracking, composing music with music tracker software
* Eye tracking, measuring the position of ...
(letter-spacing) adjusts spacing uniformly over a range of characters. In a well-kerned font, the two-dimensional blank spaces between each pair of characters all have a visually similar area. The term "keming" is sometimes used informally to refer to poor kerning (the letters ''r'' and ''n'' placed too closely together being easily mistaken for the letter ''m'').
The related term '' kern'' denotes a part of a typed letter that overhangs the edge of the type block.
Metal typesetting
metal
A metal () is a material that, when polished or fractured, shows a lustrous appearance, and conducts electrical resistivity and conductivity, electricity and thermal conductivity, heat relatively well. These properties are all associated wit ...
, the parts of a typecasting sort that needed to overlap adjacent letters hung off the sort slug's edge. Those overhanging metal pieces were called kerns. At that time, the word ''kerning'' only referred to manufacturing the sorts with kerns, while adjusting space between letters during compositing was called inter-spacing or letter spacing.
Because this method was not well suited to some pairs of letters, ligature Ligature may refer to:
Language
* Ligature (writing), a combination of two or more letters into a single symbol (typography and calligraphy)
* Ligature (grammar), a morpheme that links two words
Medicine
* Ligature (medicine), a piece of suture us ...
s were supplied for those glyph
A glyph ( ) is any kind of purposeful mark. In typography, a glyph is "the specific shape, design, or representation of a character". It is a particular graphical representation, in a particular typeface, of an element of written language. A ...
combinations, such as the French , or the combinations ''ff'', ''fi'', ''fl'', ''ffi'', ''ffl'', and others.
Digital typography
In metal typesetting, kerning was labor-intensive and expensive because thematrices
Matrix (: matrices or matrixes) or MATRIX may refer to:
Science and mathematics
* Matrix (mathematics), a rectangular array of numbers, symbols or expressions
* Matrix (logic), part of a formula in prenex normal form
* Matrix (biology), the ...
had to be physically modified. It was therefore only employed on letter combinations that needed it the most, such as ''VA'' or ''AV''. With the arrival of digital fonts, it became much easier to kern many glyph combinations.
Kerning values
In digital typography, kerning is usually applied to letter pairs as a number by which the default character spacing should be increased or decreased: a positive value for an increase, a negative value for a decrease. The number is expressed in ''font units'', one unit being a certain fraction of an '' em'' (one em is the type size currently used). Different fonts may use other units, but common values are 1000 and 2048 units/em. Thus, for 1000 units/em, a kerning value of 15 means an increase in character spacing by 0.015 of the current type size. (The kerning units for a given font are the same as the units used to express the character widths in that font.) Most kerning adjustments are negative, and negative adjustments are generally larger than positive ones. Adjustments for different pairs within a given font can range from a tiny 2 to over 100 (when expressed as 1000 units/em). The adjustments for a given pair vary greatly from one font to another. Negative kerning is widely used to fit capital letters such as ''T'', ''V'', ''W'', and ''Y'' closer to some other capital letters on either side, especially ''A'', and to somelower case
Letter case is the distinction between the letters that are in larger uppercase or capitals (more formally ''majuscule'') and smaller lowercase (more formally '' minuscule'') in the written representation of certain languages. The writing system ...
letters on the right side, such as the combinations ''Ta'', ''Te'', and ''To''. It is also used to fit a period (full stop) or a comma closer to these and to ''F'' and ''P'' and the lowercase letters ''r'', ''v'', ''w'', and ''y''. Some other combinations that use negative kerning are ''FA'', ''LT'', and ''LY'', and letters like ''A'', ''L'', and ''h'' followed by a quotation mark.
Positive kerning is used mainly in conjunction with special characters and punctuation (for example, the lower case letter ''f'' followed by right parenthesis or quotation mark). Depending on the font, some small positive kerning may also be required for accented letters and pairs like ''Bo'', ''Dw'', and ''TY''.
The table below contains a few exemplifying kerning pairs and their values. These values are based on 1000 units/em and the kerning pairs are ordered from the most negative to the most positive kerning value. The samples are taken from the kerning tables of the Minion Pro font. In other fonts the kerning may be very different.
Which letters need to be kerned depends on which language the font is to be used with. Since some combinations of letters are not used in normal words in any language, kerning these is not necessary. Non-proportional (monospaced
A monospaced font, also called a fixed-pitch, fixed-width, or non-proportional font, is a font whose letters and characters each occupy the same amount of horizontal space. This contrasts with Typeface#Proportion, variable-width fonts, where t ...
) fonts do not use kerning, since their characters always have the same spacing.
Kerning tables
In older font formats, such as Microsoft'sTrueType
TrueType is an Computer font#Outline fonts, outline font standardization, standard developed by Apple Inc., Apple in the late 1980s as a competitor to Adobe Inc., Adobe's PostScript fonts#Type 1, Type 1 fonts used in PostScript. It has become the ...
, the kerning values are specified in a simple ''kern'' table where each entry consists of a pair of characters and their kerning value. TrueType fonts typically have several hundred pairs, but some have more than a thousand.
Since OpenType
OpenType is a format for scalable computer fonts. Derived from TrueType, it retains TrueType's basic structure but adds many intricate data structures for describing typographic behavior. OpenType is a registered trademark of Microsoft Corpora ...
is a superset of TrueType ''kern'' tables are still supported for TrueType fonts packed as OpenType; however, PostScript
PostScript (PS) is a page description language and dynamically typed, stack-based programming language. It is most commonly used in the electronic publishing and desktop publishing realm, but as a Turing complete programming language, it c ...
-based ( CFF) OpenType fonts do not have this option. OpenType introduced a new, uniform way of specifying, among other things, kerning, via the Glyph Positioning Table (GPOS). The more recent font releases by Adobe no longer have ''kern'' tables at all, but only specify kerning via GPOS.
Since an OpenType font may include thousands of glyphs, and consequently a huge number of pairs of characters that need kerning, OpenType fonts may have an elaborate system of tables and subtables, designed to minimize the overall storage space. (Kerning is treated as part of a broad range of new glyph positioning features which are stored in GPOS.) The system is based on the concept of glyph ''classes'': instead of a one-dimensional table where each entry corresponds to a pair of characters, there are two-dimensional tables where each entry corresponds to a pair of classes of glyphs. A class includes several characters whose right-hand outline (and right side-bearing) is identical for kerning purposes or several characters whose left-hand outline (and left side-bearing) is identical. All pairs of characters where the first one is from the first class and the second one is from the second class will require the same kerning value, so this value needs to be specified only once in the table. The rows in the two-dimensional table correspond to first-character classes, and the columns correspond to second-character classes. The kerning value for a given pair of characters is found in the table at the intersection of the classes to which they belong.
This system is very economical, but is necessarily limited. For example, many of the classes may be quite small. Also, a font with many types of glyphs may require several such tables. Finally, many pairs remain that cannot be represented through classes. For them, simpler, one-dimensional tables are provided: each table is for a particular character that is the first in many pairs, and the entries contain the characters that are the second in these pairs, together with the corresponding kerning values.
Here are a few examples of glyph classes in the Minion Pro font for the first character in a kerning pair: (d i l u), (h m n), (j q), (b o p), (v w y), (D O Q), (H I), (V W); and for the second character in a pair: (f i m n r), (h k l), (j p t u), (c d e o q), (v w y), (C G O Q), (B D E F H I K L N P R).
A category of letters that lend themselves well to class-based kerning is those with diacritical marks. These letters can be added to the class of the base letter, and can stay together whether they are the first or second character in a pair: (a à á â), (e è é ê), etc. A letter cannot be included in the class if its kerning is different from the others in certain pairs (for example, ''Yá'' vs. ''Yä'').
Most modern office and desktop publishing
Desktop publishing (DTP) is the creation of documents using dedicated software on a personal ("desktop") computer. It was first used almost exclusively for print publications, but now it also assists in the creation of various forms of online co ...
systems support OpenType features, and hence class-based kerning.
Automatic and manual kerning
diacritic
A diacritic (also diacritical mark, diacritical point, diacritical sign, or accent) is a glyph added to a letter or to a basic glyph. The term derives from the Ancient Greek (, "distinguishing"), from (, "to distinguish"). The word ''diacrit ...
mark. Manual kerning may even be better than the metric kerning built into the kerning table by the font's designer, since these tables often have errors or omissions, or the difference may simply be a matter of personal preference.
Contextual kerning
 Contextual kerning refers to positional adjustment that depends on more than two consecutive glyphs. For example, the spacing of a certain glyph may depend not only on the preceding glyph (as in ordinary kerning) but also on the one following it. Although rarely implemented in ordinary documents, contextual kerning is a concern in quality typography.
An example of a situation that demands contextual kerning in the Minion Pro font is the sequence of three characters ''f.”'' (''f'', period, quotation mark), as is often found at the end of a quotation. Using the font's kerning tables, the quotation mark is too close to the ''f'', although without the period between them their spacing is adequate. The period, in other words, reduces their spacing instead of increasing it. The explanation is this: without the period, their kerning is a positive 121 (expressed as 1,000 units/em). The period's width is 228, but the kerning between ''f'' and the period is −5, and between the period and the quotation mark −138. The total is a positive 85, as opposed to the original 121: a net loss of 36 units, which explains why the quotation mark is now closer to the ''f''. Contextual kerning would recognize the sequence of three characters, and would increase one or both inter-character spaces. A similar problem exists with the letters ''F'', ''P'', ''T'', ''V'', ''W'', and ''Y''; with comma rather than period; or with single rather than double quotation mark.
Contextual kerning is supported by the OpenType font format, but few font designers implement it, and probably no
Contextual kerning refers to positional adjustment that depends on more than two consecutive glyphs. For example, the spacing of a certain glyph may depend not only on the preceding glyph (as in ordinary kerning) but also on the one following it. Although rarely implemented in ordinary documents, contextual kerning is a concern in quality typography.
An example of a situation that demands contextual kerning in the Minion Pro font is the sequence of three characters ''f.”'' (''f'', period, quotation mark), as is often found at the end of a quotation. Using the font's kerning tables, the quotation mark is too close to the ''f'', although without the period between them their spacing is adequate. The period, in other words, reduces their spacing instead of increasing it. The explanation is this: without the period, their kerning is a positive 121 (expressed as 1,000 units/em). The period's width is 228, but the kerning between ''f'' and the period is −5, and between the period and the quotation mark −138. The total is a positive 85, as opposed to the original 121: a net loss of 36 units, which explains why the quotation mark is now closer to the ''f''. Contextual kerning would recognize the sequence of three characters, and would increase one or both inter-character spaces. A similar problem exists with the letters ''F'', ''P'', ''T'', ''V'', ''W'', and ''Y''; with comma rather than period; or with single rather than double quotation mark.
Contextual kerning is supported by the OpenType font format, but few font designers implement it, and probably no desktop publishing
Desktop publishing (DTP) is the creation of documents using dedicated software on a personal ("desktop") computer. It was first used almost exclusively for print publications, but now it also assists in the creation of various forms of online co ...
systems can currently use it. When important, the solution for a user is to employ manual kerning instead.
Kerning of subscripts and superscripts
While theOpenType math
OpenType is a format for scalable computer fonts. Derived from TrueType, it retains TrueType's basic structure but adds many intricate data structures for describing typographic behavior. OpenType is a registered trademark of Microsoft Corporat ...
standard does not include support for kerning of subscripts or superscripts, Microsoft's implementation adds extensions to support this feature as of Office 2007.
Kerning tools
Font editor
A font editor is a class of application software specifically designed to create or modify font files. Font editors differ greatly depending on if they are designed to edit bitmap fonts or outline fonts. Most modern font editors deal with the ou ...
s allow the user to modify the properties of a font, including its kerning table (if the font license permits it). They accomplish this by modifying the table found in the actual font file. The user can change the kerning value in existing pairs, or add new pairs.
A few desktop publishing
Desktop publishing (DTP) is the creation of documents using dedicated software on a personal ("desktop") computer. It was first used almost exclusively for print publications, but now it also assists in the creation of various forms of online co ...
systems allow the user to change or add kerning pairs without modifying the font file itself. The system merely applies to the user's document the new kerning values, in place of the values found in the font file.
Whether modifying the font file with a font editor or overriding it in a particular system, the user is limited to the existing kerning features. Thus, if one needs features like optical kerning, or contextual kerning, or kerning a pair of characters that belong to different fonts, and if the system lacks these features, other means must be employed.
Some desktop publishing systems permit developers to create plug-ins (extensions that perform a variety of functions that the system itself lacks), and this capability has also been used for kerning. In general, these plug-ins permit the user to apply a kerning change automatically to a certain character pair throughout an entire document, instead of applying it by searching manually for those pairs. So far only basic kerning features have been implemented through plug-ins, and it is unclear whether the more advanced features can be effectively implemented in this manner.
Instead of adding functionality to a desktop publishing system, a different approach is to export the document and process it outside that system. Any kerning features can then be applied to the document using tools ranging from ordinary text editors to programs specially developed for this task. The modified document is then imported back into the desktop publishing system. Many systems permit this operation, either by converting the document with import and export functions, or by making their internal document format an open standard. The benefit of this approach is that some complex typesetting functions that may be hard to implement through plug-ins (kerning in particular) may be relatively easy to implement through separate tools.
Kerning in browsers
The CSS propertytext-rendering: optimizeLegibility; enables kerning in Firefox
Mozilla Firefox, or simply Firefox, is a free and open-source web browser developed by the Mozilla Foundation and its subsidiary, the Mozilla Corporation. It uses the Gecko rendering engine to display web pages, which implements curr ...
, Chrome, Safari
A safari (; originally ) is an overland journey to observe wildlife, wild animals, especially in East Africa. The so-called big five game, "Big Five" game animals of Africa – lion, African leopard, leopard, rhinoceros, African elephant, elep ...
, Opera
Opera is a form of History of theatre#European theatre, Western theatre in which music is a fundamental component and dramatic roles are taken by Singing, singers. Such a "work" (the literal translation of the Italian word "opera") is typically ...
, and the Android Browser
This is a list of features in the Android (operating system), Android operating system.
General
; Messaging: SMS and Multimedia Messaging Service, MMS are available forms of messaging, including threaded text messaging and Android Cloud To Device ...
. Another CSS property, font-feature-settings, also enables kerning in Internet Explorer 10+, Chrome, Edge
Edge or EDGE may refer to:
Technology Computing
* Edge computing, a network load-balancing system
* Edge device, an entry point to a computer network
* Adobe Edge, a graphical development application
* Microsoft Edge, a web browser developed by ...
, Firefox
Mozilla Firefox, or simply Firefox, is a free and open-source web browser developed by the Mozilla Foundation and its subsidiary, the Mozilla Corporation. It uses the Gecko rendering engine to display web pages, which implements curr ...
, and the Android Browser
This is a list of features in the Android (operating system), Android operating system.
General
; Messaging: SMS and Multimedia Messaging Service, MMS are available forms of messaging, including threaded text messaging and Android Cloud To Device ...
. There is also a CSS3 property font-kerning,The font-kerning property in the 2018's CSS3 Recommendation: https://www.w3.org/TR/css-fonts-3/#font-kerning-prop which is supported in the major browsers. The CSS3 recommendation suggests that kerning should always be enabled for OpenType fonts.
Some critics have proposed to replace (at least some) OpenType-style GPOS kerning with spacer glyphs using OpenType's Glyph Substitution Table (GSUB).
Perception
human perception
Perception () is the organization, identification, and interpretation of sensory information in order to represent and understand the presented information or environment. All perception involves signals that go through the nervous syste ...
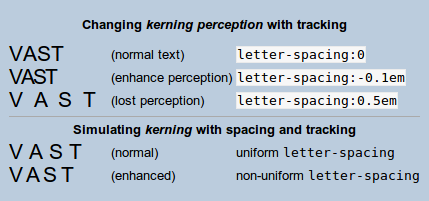
of kerning can vary with the intraword and interword spacing during reading. Even without complete kerning control, the effect can be simulated by slight modifications to the space between letters. For instance, on webpage
A web page (or webpage) is a Web document that is accessed in a web browser. A website typically consists of many web pages linked together under a common domain name. The term "web page" is therefore a metaphor of paper pages bound together in ...
s with CSS1, a standard dating back to 1996, the property offers options for "lost" or "enhanced kerning perception" by simply making the space between letters non-uniform. The newer CSS3 standard includes the property, which allows a complete control of kerning.
See also
* Hz-program *Letter spacing
Examples of headline letter spacing
Letter spacing, character spacing or tracking is an optically consistent typographical adjustment to the space between letters to change the visual density of a line or block of text. Letter spacing is disti ...
*Ligature (writing)
In writing and typography, a ligature occurs where two or more graphemes or letters are joined to form a single glyph. Examples are the characters and used in English and French, in which the letters and are joined for the first ligature a ...
*Typeface anatomy
Typeface anatomy describes the graphic elements that make up letters in a typeface.
Strokes
The ''strokes'' are the components of a letterform. Strokes may be ''straight'', as in , or ''curved'', as in . If straight, they may be ''horizont ...
* Word spacing
References
External links
* http://www.printmag.com/featured/the-kerning-game/ * http://blog.typekit.com/2014/02/05/kerning-on-the-web/ {{Typography terms Typography Whitespace