
The
syntax
In linguistics, syntax ( ) is the study of how words and morphemes combine to form larger units such as phrases and sentences. Central concerns of syntax include word order, grammatical relations, hierarchical sentence structure (constituenc ...
of
JavaScript
JavaScript (), often abbreviated as JS, is a programming language and core technology of the World Wide Web, alongside HTML and CSS. Ninety-nine percent of websites use JavaScript on the client side for webpage behavior.
Web browsers have ...
is the set of rules that define a correctly structured JavaScript program.
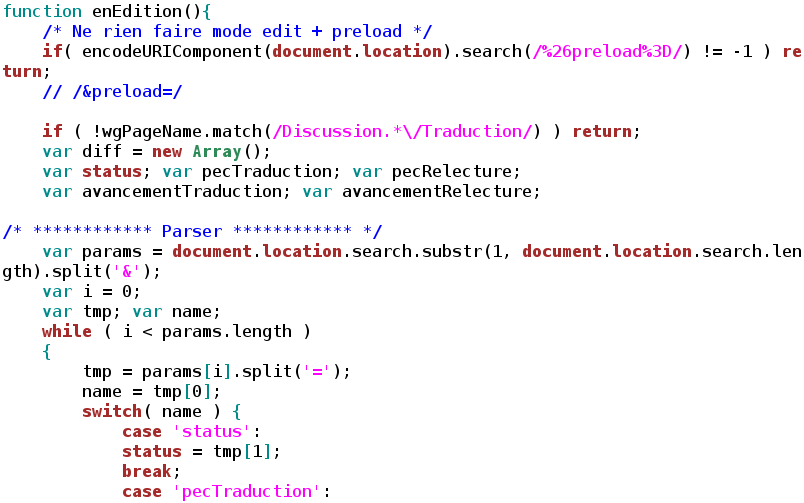
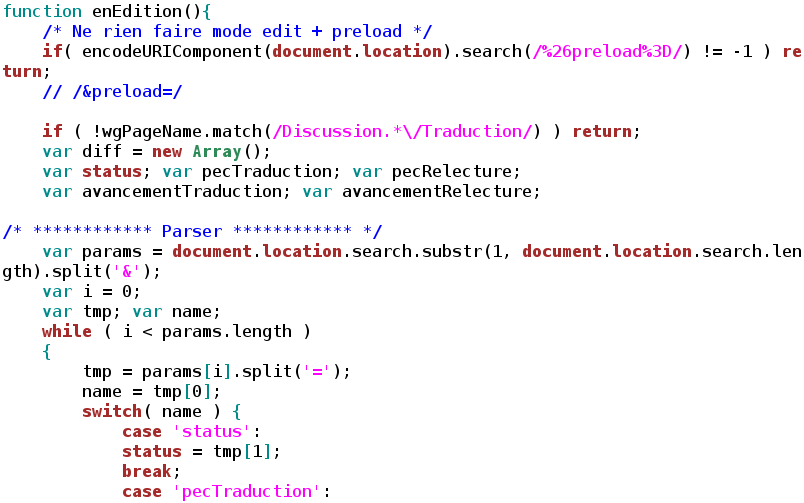
The examples below make use of the log function of the console object present in most browsers for
standard text output.
The JavaScript
standard library
In computer programming, a standard library is the library (computing), library made available across Programming language implementation, implementations of a programming language. Often, a standard library is specified by its associated program ...
lacks an official standard text output function (with the exception of
document.write). Given that JavaScript is mainly used for
client-side scripting within modern
web browser
A web browser, often shortened to browser, is an application for accessing websites. When a user requests a web page from a particular website, the browser retrieves its files from a web server and then displays the page on the user's scr ...
s, and that almost all Web browsers provide the alert function,
alert can also be used, but is not commonly used.
Origins
Brendan Eich
Brendan Eich ( ; born July 4, 1961) is an American computer programmer and technology executive. He created the JavaScript programming language and co-founded the Mozilla project, the Mozilla Foundation, and the Mozilla Corporation. He serve ...
summarized the ancestry of the syntax in the first paragraph of the JavaScript 1.1 specification as follows:
Basics
Case sensitivity
JavaScript is
case sensitive. It is common to start the name of a
constructor with a
capitalized letter, and the name of a function or variable with a lower-case letter.
Example:
var a = 5;
console.log(a); // 5
console.log(A); // throws a ReferenceError: A is not defined
Whitespace and semicolons
Unlike in
C, whitespace in JavaScript source can directly impact
semantics
Semantics is the study of linguistic Meaning (philosophy), meaning. It examines what meaning is, how words get their meaning, and how the meaning of a complex expression depends on its parts. Part of this process involves the distinction betwee ...
.
Semicolons end statements in JavaScript. Because of
automatic semicolon insertion (ASI), some statements that are well formed when a newline is
parsed will be considered complete, as if a semicolon were inserted just prior to the newline. Some authorities advise supplying statement-terminating semicolons explicitly, because it may lessen unintended effects of the automatic semicolon insertion.
There are two issues: five tokens can either begin a statement or be the extension of a complete statement; and five restricted productions, where line breaks are not allowed in certain positions, potentially yielding incorrect parsing.
The five problematic tokens are the open parenthesis "
(", open bracket "
/", plus "+", and minus "-". Of these, the open parenthesis is common in the /code>", slash "/", plus "+", and minus "-". Of these, the open parenthesis is common in the immediately invoked function expression pattern, and open bracket occurs sometimes, while others are quite rare. An example:
a = b + c
(d + e).foo()
// Treated as:
// a = b + c(d + e).foo();
with the suggestion that the preceding statement be terminated with a semicolon.
Some suggest instead the use of ''leading'' semicolons on lines starting with '
(' or '
[', so the line is not accidentally joined with the previous one. This is known as a defensive semicolon, and is particularly recommended, because code may otherwise become ambiguous when it is rearranged. For example:
a = b + c
;(d + e).foo()
// Treated as:
// a = b + c;
// (d + e).foo();
Initial semicolons are also sometimes used at the start of JavaScript libraries, in case they are appended to another library that omits a trailing semicolon, as this can result in ambiguity of the initial statement.
The five restricted productions are
return,
throw,
break,
continue, and post-increment/decrement. In all cases, inserting semicolons does not fix the problem, but makes the parsed syntax clear, making the error easier to detect.
return and
throw take an optional value, while
break and
continue take an optional label. In all cases, the advice is to keep the value or label on the same line as the statement. This most often shows up in the return statement, where one might return a large object literal, which might be accidentally placed starting on a new line. For post-increment/decrement, there is potential ambiguity with pre-increment/decrement, and again it is recommended to simply keep these on the same line.
return
a + b;
// Returns undefined. Treated as:
// return;
// a + b;
// Should be written as:
// return a + b;
Comments
Comment syntax is the same as in
Comment (computer programming)">Comment syntax is the same as in C++, Swift (programming language)">Swift
Swift or SWIFT most commonly refers to:
* SWIFT, an international organization facilitating transactions between banks
** SWIFT code
* Swift (programming language)
* Swift (bird), a family of birds
It may also refer to:
Organizations
* SWIF ...
and many other languages.
 The
The